Brooklyn Museum - Website Redesign
Role: UX Designer
Duration: 2 Weeks | April 2020
We were tasked with understanding the current information architecture of the Brooklyn Museums website. We approached this with the understanding that the museum fell somewhere in between the nonprofit and for-profit space; being accessible to all and offering free programming, as well as charging admission, running a shop and cafe, and being available for rent for private events.
The Brooklyn Museum is a premiere arts and culture location in Brooklyn, NY hosting half a million visitors per year with 1.5 million pieces of art in their permanent collections.
This museum needs a website that offers clear and concise paths to relevant information and allows guests to plan in person visits with confidence.

research
The Brooklyn Museum is one of many arts institutions in New York City that attracts tourists and locals alike.
But what is their first impression?
Is it in the museum itself or is it through a website?
Our team wanted to know: how does the Brooklyn Museum compare to other city Museums websites like The Met Breuer, MoMa, the New Museum, and The Whitney?
We put on our analytic glasses to compare and contrast features of 5 competing museums such as the Met Breuer and 5 organizations that compare to our subject such as the Brooklyn Public Library. We laid out these differences and similarities in 2 distinct charts to give us a holistic view of what the competitors and comparators are doing well and not so well in relation to our subject site to drive our redesign.
Through analysis we discovered several missed opportunities within the Brooklyn Museum website fulfilled by their competitors:
No educational program sign-up available, must email or call.
No map of the museum
No downloadable audio guide, virtual tour, or vlog for further engagement with user
No online classes
Through our comparative feature analysis chart we were able to visualize how certain features from the Brooklyn Museum website compared to those of other organizations as well as how they differed such as the Prospect Park Zoo, The Brooklyn Library, The Brooklyn Botanical Garden, The Brooklyn Children’s Museum, and BAM (Brooklyn Academy of Music). Some differences include or elements that the BK museum site can benefit from is
Including a digital map
Easy access to educational signup
A more cohesive layout to more intuitively find information such as the website of The Brooklyn Library
More virtual accessibility for those with impairments
We now understood where the Brooklyn Museum lies in the NYC tourist and cultural institutional landscape, what sets them apart and what types of information they offer their prospective guests. To further understand user interaction we conducted both a tree jack study and card sorts (open and closed). This would allow us to first see the paths which users traveled to find visiting information, and next, given the current labeling, where they would begin to look.
We asked our users to complete the 3 following tasks:
Find what’s currently on exhibition
Find out what events are happening this weekend
Look for a list of artists currently featured at the museum
Tree Jack Test - Round 1
Finding the current exhibits had almost a 30% fail rate
While most were able to complete this task, some chose the “calendar” category to find exhibition information.
Finding specific artists had a 57% failure rate
This is by far the most difficult task for our users with only a 43% success rate. It could be that the labeling for this task was not clear or that the information is buried too deep and therefore users felt discouraged in not finding it sooner.
Definitely room for improvement and we believe the problems presented to us in our research phase could be solved by new grouping and labeling changes.

design
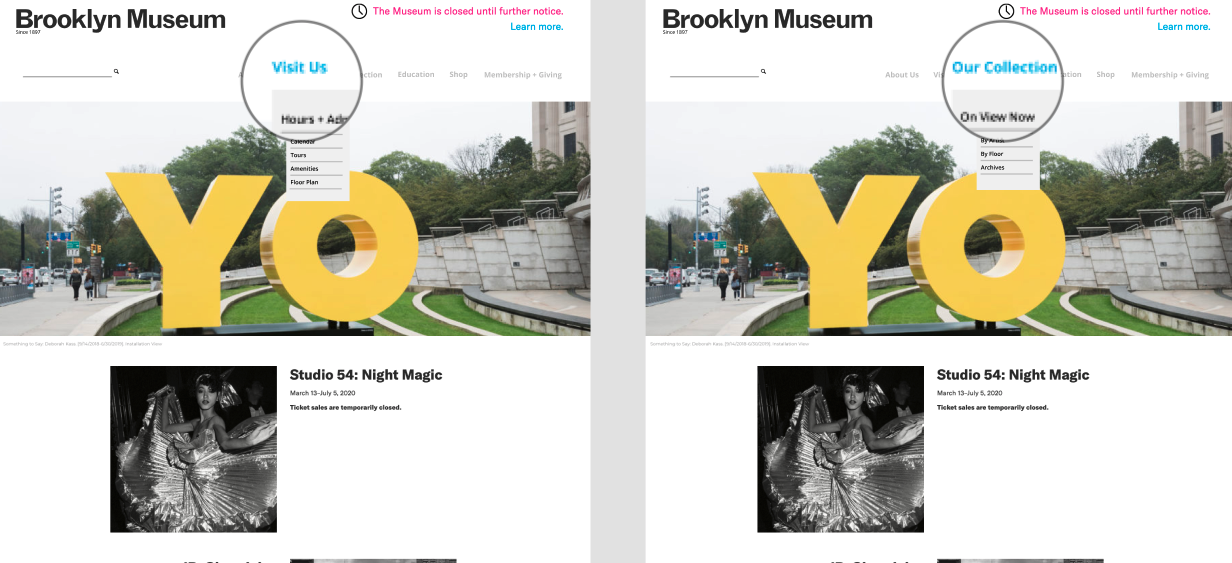
Here users will be able to view the home page with the new navigation.
We built the new navigation with simplicity in mind, hoping that the consolidation of primary navigation will help with the overwhelming amount of information that the museum has to offer.
About Us: FKA About, houses the same information with the addition of the “public support” which we believed was an essential part of the museum’s existence today.
Here users will be able to find the “Visit Us” tab (FKA Visits and Calendar) which refers to visitors planning to come to the museum. We kept the same secondary navigation.
Next you’ll find “Our Collections” (FKA Collections and On View). It was important to us to keep the name collections as it is specific to the museum taxonomy, but adding “Our” helps users by giving context to the word.
There is an additional drop for “By Exhibit” to filter by time: current, upcoming, past and touring.
We then have Education which is consistent in primary and secondary navigation. This was easy for users to understand. The addition we made was to add Accessibility to the menu for educators who are planning their school trips.
Membership + Giving (FKA Support and Become a Member): consolidated as they had the same secondary navigation underneath.

testing
This is the existing site map for the Brooklyn Museum. They currently have 10 primary navigation tabs with 2 providing the same information. The press tab has no secondary navigation, and the On View tab holds only two secondary navigation tabs which perform as search options.
Our goal is to make sure museum website users can find the basic information they need about visiting and events, and this website does not facilitate that.
Our proposed navigation would reduce primary navigation by 40% while maintaining information access. Under proposed navigation we would group “On View” under the renamed “Our Collections” housing all object and art information. We would also change secondary navigation to support grouped art by” Exhibit, Artist, Collection, Floor, and Research Resources.
We would also group “Support” and “Become a Member” under the renamed “Membership + Giving”. Currently these tabs house the same information and it makes sense to us to combine.
We hope this new navigation will be supported by positive user testing.
We utilized a second tree study analysis with potential users to determine the efficacy of the proposed navigation changes to the Brooklyn Museum site organization. We hoped to see an increase in direct completion of the provided tasks and even a drop in the time it takes to complete them.
We asked them to perform three tasks:
Find out what’s currently on exhibition
Find out what events are coming up this weekend
Look for the list of artists currently featured
Below are our key results from the second round of TreeJack testing.
We improved on all desired fronts!
We had a 100% success rate for finding the current exhibitions
We also dramatically improved finding the artists currently on display bringing the success rate to 100%

next steps
The results of our second round of usability testing was incredibly promising. We increased ease of finding the desired materials on the website by significant margins, while being able to pare down the primary navigation by 40%, all still maintaining the current amount of information provided.
We would love to be able to test the current high fidelity prototype with users. We’d like to see if they would have similar experiences and positive performances like with our TreeJack and card sorting activities.
We are also considering a change in the consolidation of Calendar into the Visit Us tab.
The museum calendar holds a lot of filterable events info and users may want to plan for those in addition a visit.